ぶっつけ本番 |
|
| ワーポイントはマイクロソフト社の商標です |
試してぶっつけ本番 |
| Top>ぶっつけ本番 | |
ぶっつけ本番 |
|
| ワーポイントはマイクロソフト社の商標です |
試してぶっつけ本番 |
| Top>ぶっつけ本番 | |
| ルールを知らなくでもまず、ぶっつけ本番で試して見る。これが大切なことです! 手順道理にマイペースでゆっくり進めてください。 一つの形ができあがった時、「なるほど、ヤッター!」を感じてください。 それが「ぶっつけ本番」のいいところです! ①:まず、直線を描いてみる! ②:次にアニメーションを見る |
トップ画面 上下 まずマウス この4つの カチッと これを何度か繰り返すと色んな直線、矢印線、四角、丸が描けます 慣れてきたらここでその仕組みを見ます |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
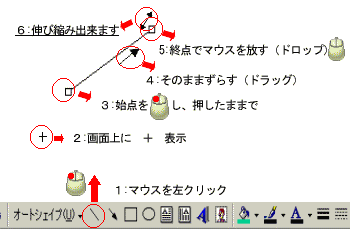
| まづ ①直線を描く | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 1: から 6:まで ゆっくり練習願います  ラインが描けましたか? 次に
画面上部
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ここで 略字をおぼえてください! ------------------------ ◎ ◎ ◎ と 今後、略して書きます |